In the vast realm of web design, the role of geometry stands as a fundamental and often underestimated aspect. As we explore the digital landscape, it becomes evident that geometric principles are not just aesthetic choices but play a crucial role in shaping user experiences and enhancing functionality. From the simplicity of shapes to the precision of spatial relationships, the application of geometry in web design has far-reaching implications.
Form Follows Function

One of the enduring principles of design is that form follows function. Geometry, with its inherent structure and order, plays a pivotal role in ensuring that the visual elements on a website align with its intended purpose. Clean lines, well-defined shapes, and a balanced layout contribute to a seamless user experience. By prioritizing functionality through geometric design, websites not only look visually appealing but also operate intuitively, guiding users effortlessly through the content. So, if your child wants to become a web designer in the future but doesn’t understand geometry well, hiring tutors for math learning is not a bad idea.
Grid Systems
A cornerstone of geometric design in web development is the implementation of grid systems. These invisible frameworks provide a structured foundation for organizing content, aligning elements, and maintaining visual harmony. Grids contribute to a sense of order, making it easier for users to navigate through a website. This structured approach to layout not only enhances aesthetics but also fosters a sense of familiarity, as users intuitively understand the organization of information.
Responsive Design

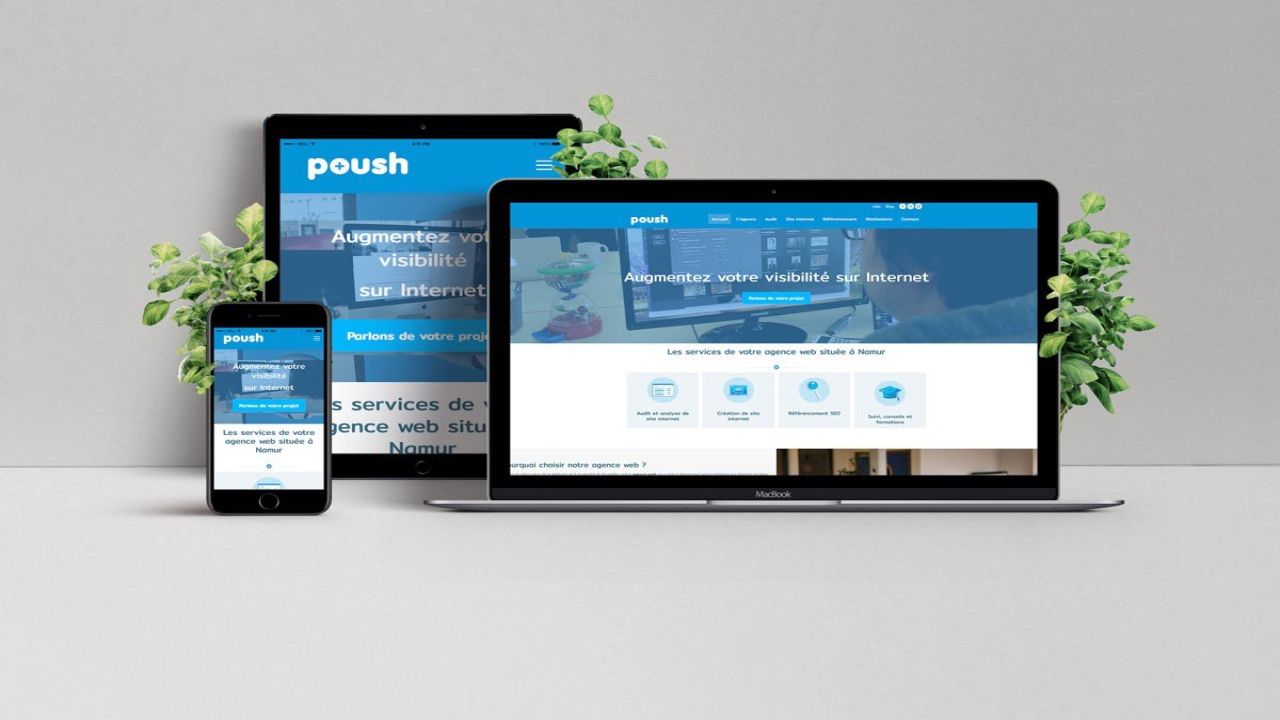
In the dynamic world of diverse devices and screen sizes, responsive design has become imperative. Geometry, particularly in the form of flexible grids and proportions, plays a vital role in ensuring that websites adapt seamlessly to various screens. By incorporating responsive geometry, web designers can create layouts that maintain their integrity regardless of the device. This adaptability is crucial for providing a consistent and user-friendly experience, regardless of whether users access the site from a desktop, tablet, or smartphone.
Visual Hierarchy
Effective communication on a website relies on establishing a clear visual hierarchy. Geometric principles aid in achieving this hierarchy by creating a natural flow of information. Whether it’s through the strategic use of shapes, sizes, or positioning, geometry helps prioritize content, guiding users through the information in a logical sequence. This ensures that visitors quickly grasp the significance of each element on the page, contributing to a more engaging and user-centric experience.
Brand Identity
Beyond functionality and user experience, geometric elements also play a pivotal role in shaping a brand’s identity. Consistent use of shapes and patterns contributes to a cohesive visual language, reinforcing brand recognition. From logos to overall design elements, the intentional application of geometry allows brands to convey a sense of professionalism, reliability, and uniqueness. This visual consistency fosters a connection with users as they come to associate specific geometric elements with a particular brand.
In conclusion, the incorporation of geometry in web design transcends mere aesthetics; it is a strategic tool that enhances functionality, user experience, and brand identity. From the foundational principles of form following function to the nuanced application of visual hierarchy, geometric design principles are indispensable in the creation of effective and visually appealing websites. As the digital landscape continues to evolve, recognizing the significance of geometry in web design becomes increasingly essential for designers seeking to create impactful online experiences.